Ever since I came to know about the possibility of a headless setup for WordPress, I have always been tempted to try it out.
I tested out a simple setup based on Next.JS on my local setup, before going ahead with Frontity on my blog with high traffic, which now has 2 posts counting this one ?
You can check out the simple implementation here https://github.com/thrijith/headless-wp which is based on this https://webdevstudios.com/2019/01/03/headless-wordpress-with-react-and-nextjs-1/
The setup is pretty straightforward you may follow this, to get started.
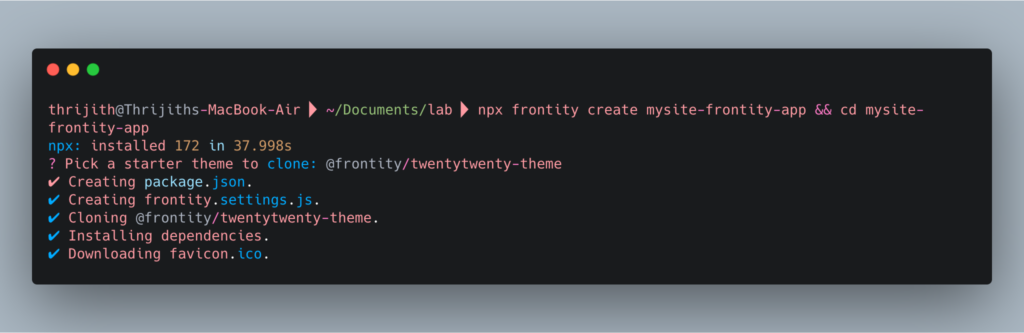
Run npx frontity create mysite-frontity-app && cd mysite-frontity-app, select your desired theme and it will create a starter setup for your Forntiy app, run npx frontity dev, to launch the app, it will use a demo site to get the posts data for your newly created site.

Go ahead and edit frontity.settings.js and point @frontity/wp-source => api field to your WordPress site, run npx frontity dev again you should now see posts from your site instead of data from the demo site.

Deploying your site in Vercel
Frontity has a dedicated section which covers the deployment on Vercel ( Previously Zeit )
Once your app is set up correctly, it will be visible in your Vercel Dashboard, it will create a random URL for your site, you can test your site there.
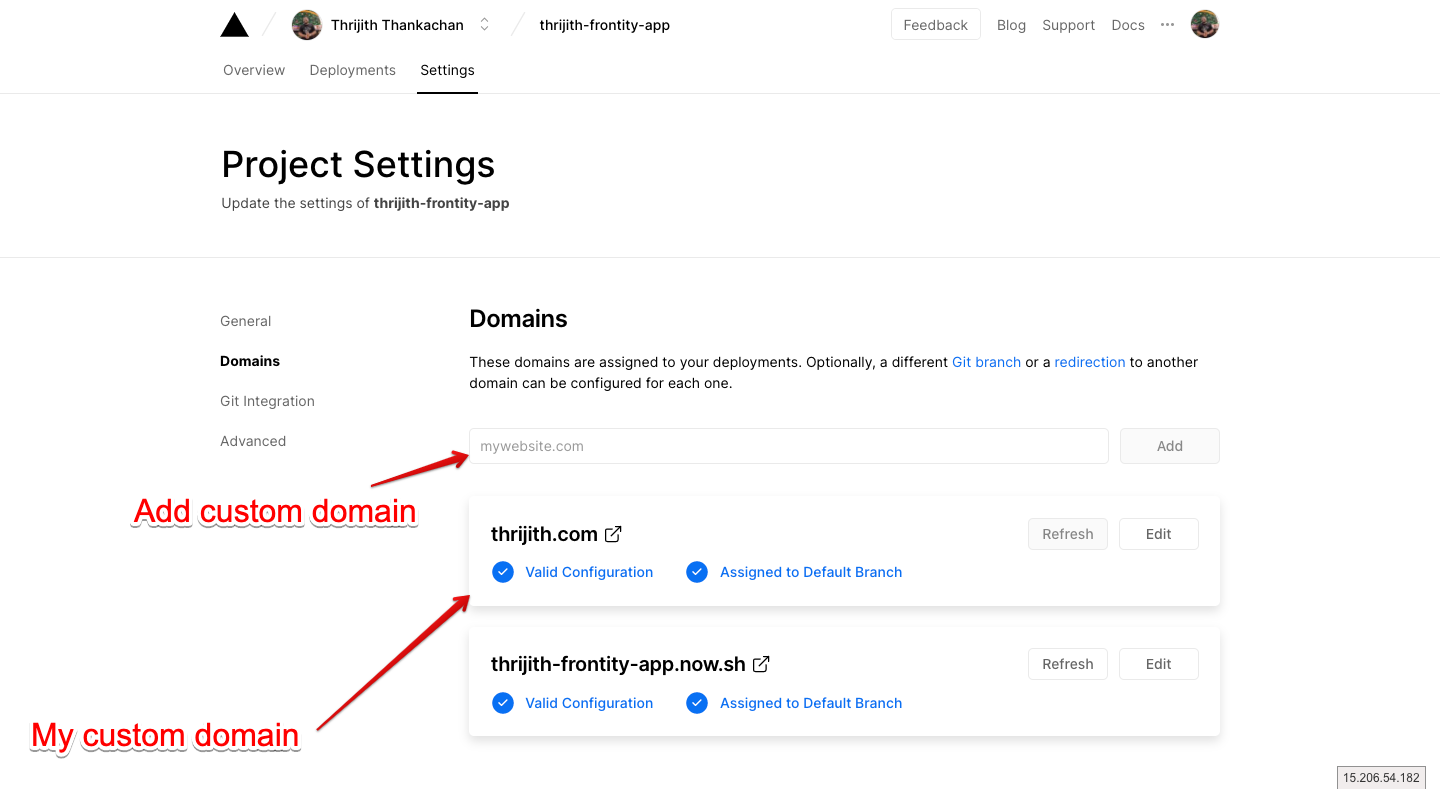
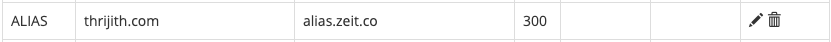
You can also set a custom domain for your site, settings for the same can be found under Project => Settings => Domains, you’ll also have to set up an ALIAS record to point your custom domain.


Please note it may take a couple of hours to reflect the change.
PS: I might be trying Gatsby next and see how that goes, it is possible by the time you come across this post, all this setup might be long gone ? hope this helps you in some way.
Edit: Frontity site is now at https://frontity.thrijith.com/